Nous allons aujourd’hui créer un environnement de Dev PHP avec debugger.
Pré requis
Il faudra installer :
- Visual Studio Code https://code.visualstudio.com/
- GitHub Desktop https://desktop.github.com/
- Wnmp https://wnmp.x64architecture.com/downloads/
- Votre version P¨HP https://www.php.net/downloads.php
Configuration Wnmp
Vous avez ici le choix d’utiliser la version de PHP préinstallée, ou d’utiliser vontre version de PHP. Si vous installez une version supplémentatio
Installation PHP (Optionnel)
Télécharger une version VS16 x64 Non Thread Safe au format Zip et dézipper la dans le dossier Wnmp / php-bins dans un dossier avec le nom de votre version 8.x.y
Installation XDebug (Optionnel)
Ouvrir la page https://localhost
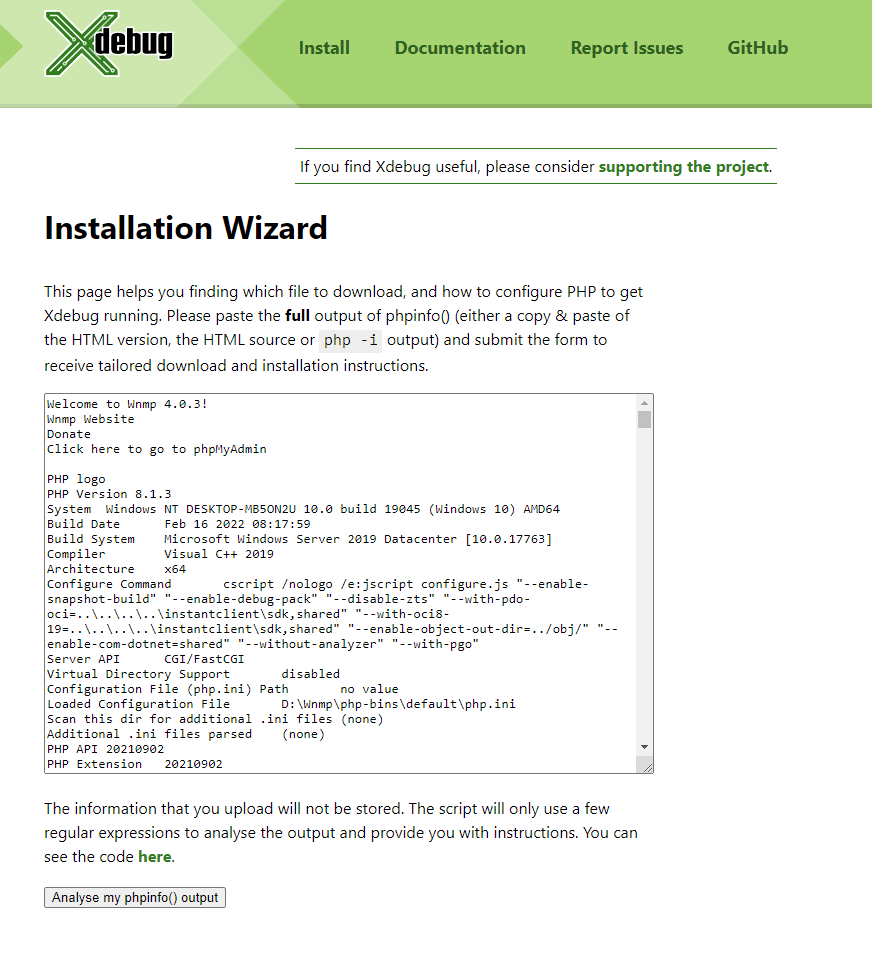
Copier coller le contenu dans l’outil de configuration XDebug :


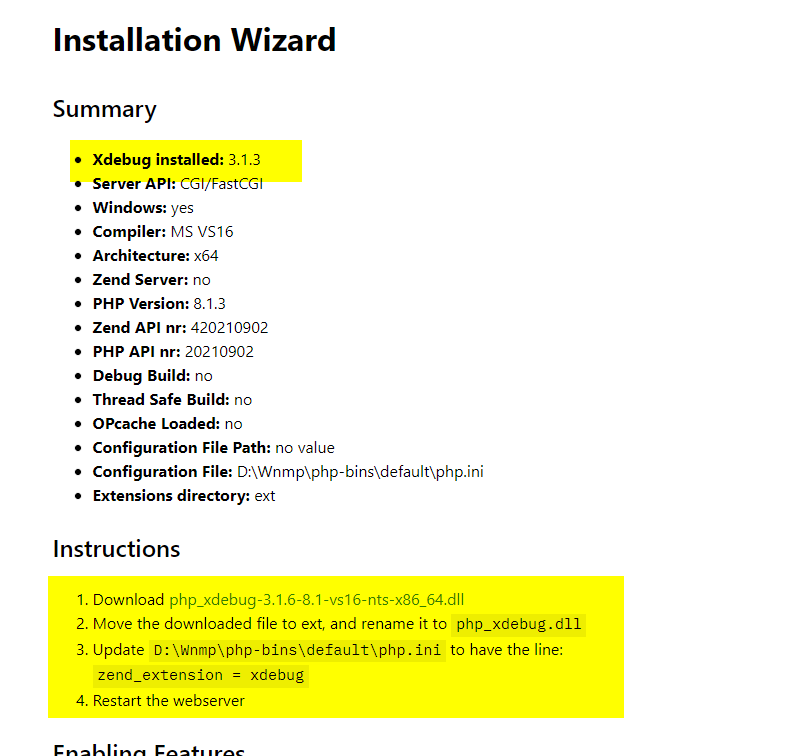
Suivez les steps proposés en téléchargeant le fichier dll et en le déposant dans le dossier mod du dossier de votre version de PHP.
PHP.ini
Dans la section « Dynamic Extensions », Activer le module zend :
zend_extension=xdebug
Dans la section « xdebug » (Fin du fichier),
Commenter toute la configuration XDebug (Les lignes par défaut concernent l’ancienne version 2 de XDebug)
Ajouter à la place les 2 configs de XDebug 3:
[xdebug]
;xdebug.default_enable=1
;xdebug.remote_enable=1
;xdebug.remote_handler=dbgp
;xdebug.remote_host=localhost
;xdebug.remote_port=9000
;xdebug.extended_info=1
;xdebug.remote_autostart=1xdebug.mode=debug
xdebug.start_with_request=yes
Votre Projet
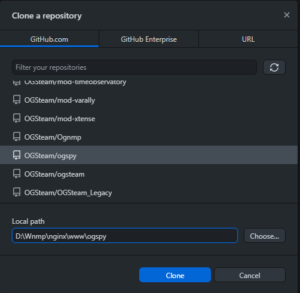
Avec GitHub Desktop récupérer les fichiers de votre dépôt Git et déposez les dans le dossier www du serveur Web

Configuration VSCode
- Ouvrer le dossier OGSpy ou tout autre projet que vous avez téléchargé.
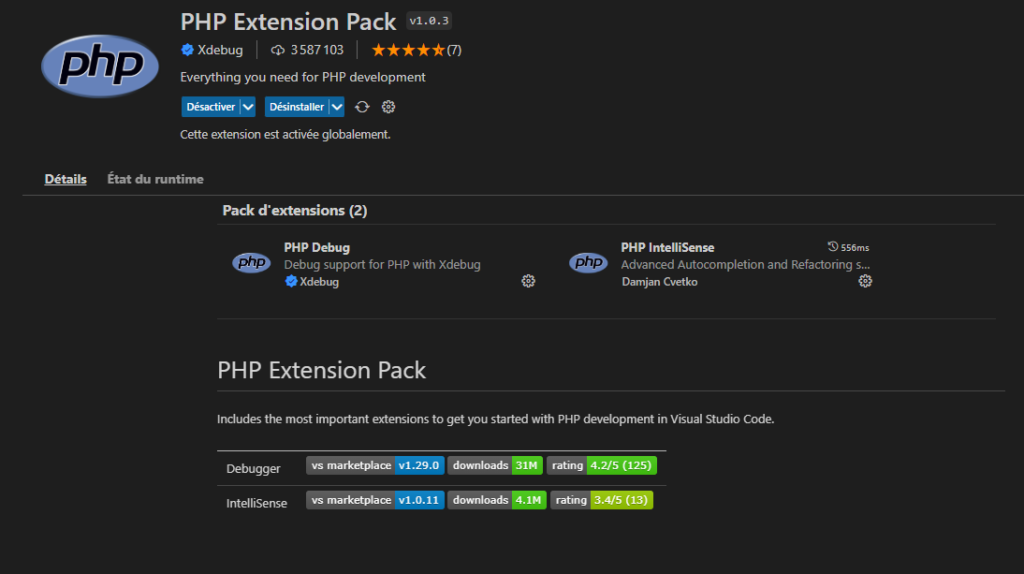
- Si vous ne l’avez pas encore, installez le Module PHP Extension Pack

Configuration du Debugger PHP
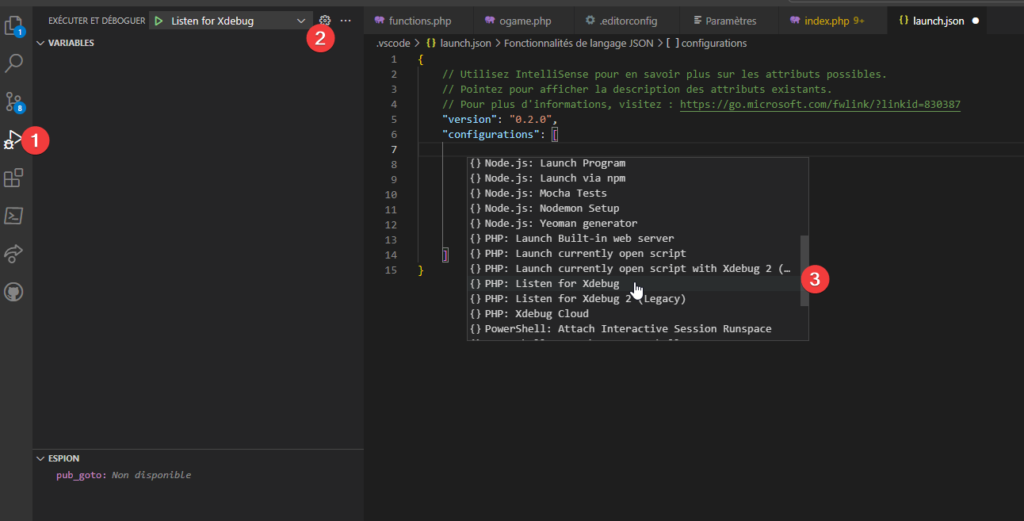
Sélectionner le Debugger dans le menu vertical et choisissez le type de debugger à executer.
Dans notre cas ce sera : « PHP: Listen for XDebug »
Cela va générer un fichier launch.json avec les paramètres suivant :
{
// Utilisez IntelliSense pour en savoir plus sur les attributs possibles.
// Pointez pour afficher la description des attributs existants.
"version": "0.2.0",
"configurations": [
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9003
}
]
}
Testez votre debugger
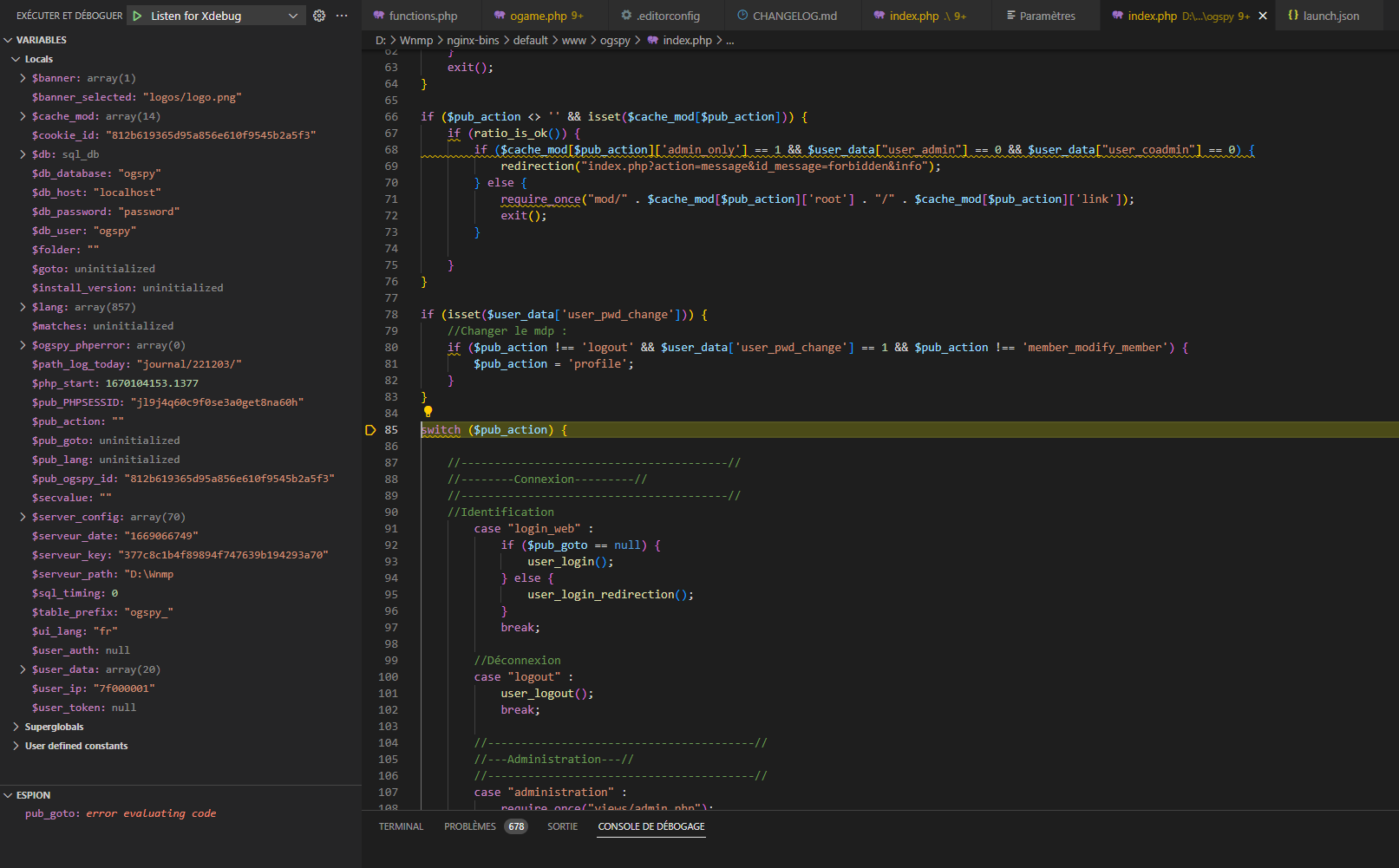
Lancez votre Debugger depuis un fichier avec F5
Posez un point d’arrêt et parcourez votre site web pour l’atteindre.
Si tout va bien vous devrier vous arrêter sur la ligne avec le Debugger et toutes les informations de vos variables :

Je n’ai plus qu’à vous souhaiter une bonne session de Debug 🙂